Lesson1
Railsで何をする?
Webアプリを作ります
例:ブログ、ホームページ、ECサイト、業務アプリ
有名なRails製サイト
クックパッド http://cookpad.com/
どうしてRails?
コマンドを実行するだけで、
- データベースとの連携が意識せずできる
- データの一覧、詳細がブラウザにすぐ表示できる
- データの新規登録、編集などの画面・ボタンが用意される
(JavaとかPHPに比べたら)簡単!
作ってみよう・準備
-
何を作る?
ブログ・ホームページ・ECサイト・業務アプリ・何か便利ツール・・・
-
プロジェクトの名前を考える
アプリの通称ではなく、プログラミングをするための(それを呼びたくなる)名前
-
データベースのテーブル構成
- アプリで保存しなければならないデータをすべて洗い出す
- 同じカテゴリーのデータをまとめる
- 使い回す同じデータは別のカテゴリーにまとめる
- カテゴリー、データにアルファベットで名前をつけて、データの種類を決める
キーワード : データベース、テーブル、正規化、データ型 -
画面遷移
- アプリに必要な画面を書き出す
- どんな順番で表示するかを考える
プロジェクトとデータベース
- アプリのプロジェクトを作る
$ rails new プロジェクト名- テーブルの元ネタを作る
$ rails generate scaffold テーブル名 カラム1:データ型1 カラム2:データ型2 カラム3:データ型3データ型:string, text, integer, date, time, datetime, boolean
- テーブル作成
$ rake db:migrate- テーブルの確認(DBを含めたirbのようなもの)
$ rails console
>> User- Railsを起動(終了するときはCtrl+C)
$ rails serverこのコマンドで特にエラーが出なければ、ブラウザでlocalhost:3000にアクセスしてみましょう。
何かRailsのページが見えたらOKです。
- 便利コマンドいろいろ
$ rails -h #railsコマンドのヘルプ
$ rails generate -h #rails generateコマンドのヘルプ
$ rails generate scaffold -h #rails generate scaffoldコマンドのヘルプ
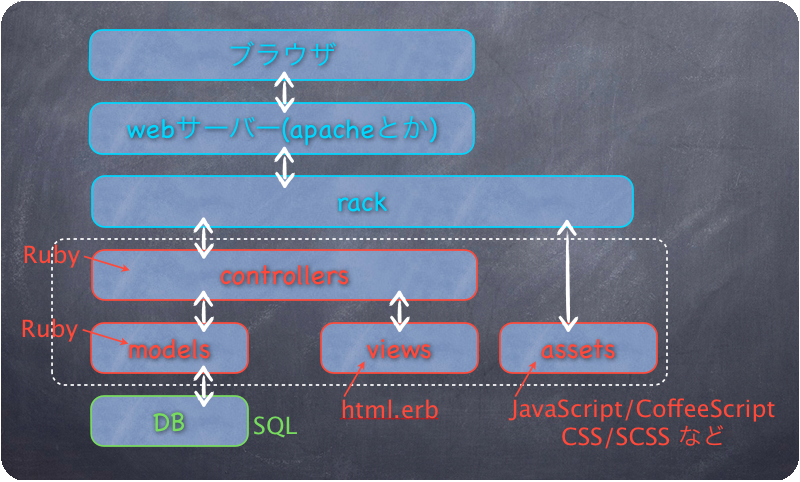
$ rake -T #rakeで実行できるタスクの一覧Rails内の役割分担

- 赤い部分
- 普段実装する場所
- 白い点線
- いわゆるRailsと言われる範囲
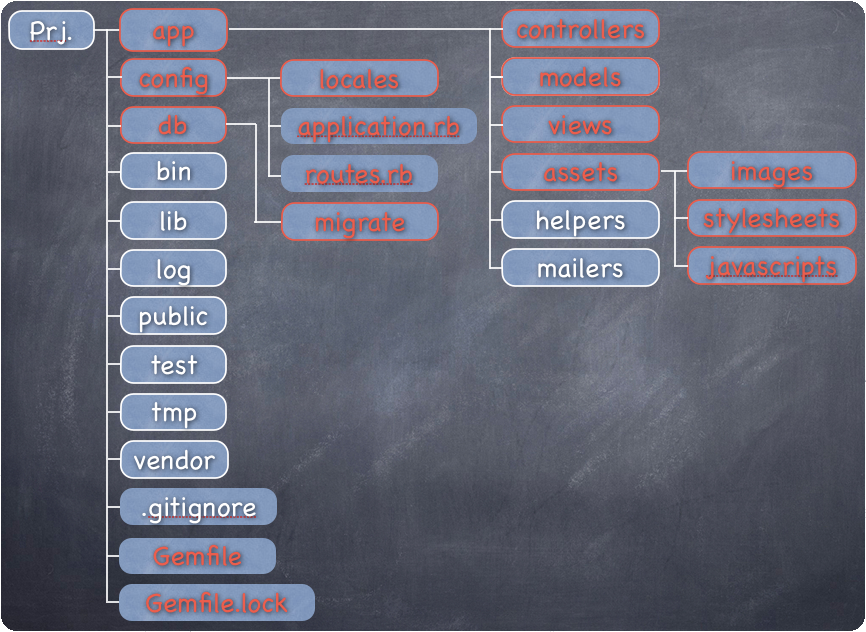
Railsのディレクトリ構成

- 赤い部分
- 普段実装する場所
URLのはなし
- URLの確認
$ rake routes- URLの基本構成
scaffoldをすると勝ってに作ってくれるURL
| Prefix | Verb | URI Pattern | Controller#Action |
|---|---|---|---|
| resources | GET | /resources(.:format) | index |
| resources | GET | /resources/new(.:format) | new |
| resources | POST | /resources(.:format) | create |
| resources | GET | /resources/id(.:format) | show |
| resources | GET | /resources/id/edit(.:format) | edit |
| resources | PATCH | /resources/id(.:format) | update |
| resources | DELETE | /resources/id(.:format) | delete |
Lesson1はここまでです。おつかれさまでした
This work is licensed under a Creative Commons Attribution-Share Alike 3.0 License
produced by Minami.rb